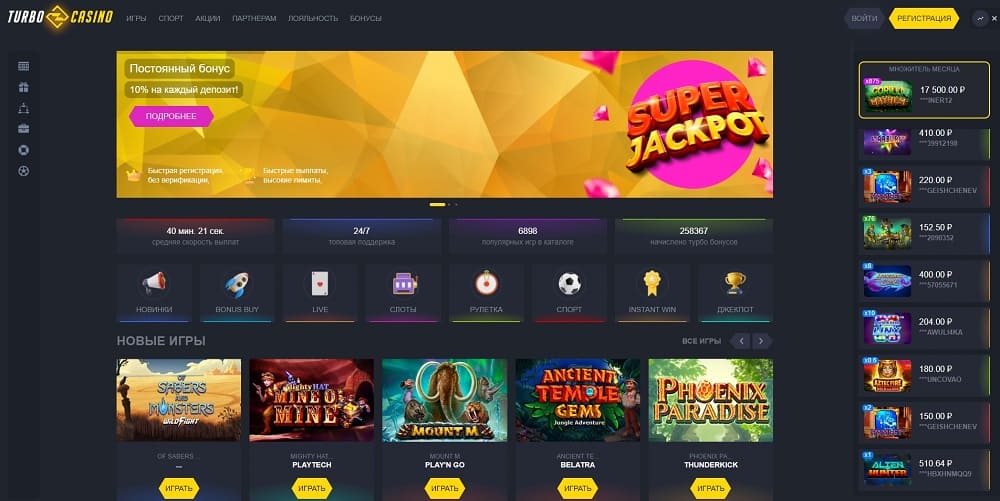
Турбо Казино / TURBO 🎰 Зеркало

Официальный сайт Турбо Казино предлагает обширную коллекцию самых популярных слотов ведущих мировых разработчиков с возможностью игры в демо-режиме! Зарегистрируйтесь, получите щедрый бонус и выигрывайте джекпоты 24/7 через удобные рабочие зеркала!